
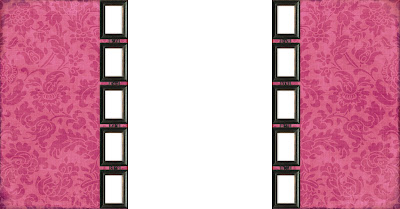
Finding a blog design that really reflects who you are can be difficult. Hopefully, you've been to the Shabby Blogs site and were able to find something that represented your own personal style. Adding a customized header, gadgets, and most importantly- posts, is what really makes your blog a reflection of you. Shabby Blogs is taking blog couture one step further. How about a totally customizable background that features your own photographs? I've created this design, but YOU get to make it your own. In the photo editing program of your choice, layer photos beneath the frames to create a one-of-a-kind layout that is all about you!
Here is an example of what this design will look like when finished...using my own shabby girls as models. :)
If you are new to digital scrapbooking, you can check out this video tutorial for basic instructions on how to add your photos to an image like my background.
Here's what to do after adding your photos to this background:
1. Flatten the image and save it as a .jpeg- but be sure you adjust the image quality to be less than 1 megabyte. Anything 1.0 or higher won't display right.
2. Once it's saved, upload it to Photobucket, making sure that you've selected the 1 megabyte file size upload option.
3. In a new tab, log into your Blogger account and click on "Layout"
4. Now click on the tab that say "Edit HTML"
5. Scroll down in your code to where you see something like this:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
and replace the line I highlighted with this:
background:url(YOURLINKHERE) top center no-repeat;
6. Now, in your Photobucket account, copy the direct link to your customized background and paste it in the above code where it says YOURLINKHERE.
7. Select "Preview" to make sure everything looks right. Depending on the size of your monitor, some of the background may be cut off, but don't worry! It's impossible to size background images of this nature to fit everyone's screen perfectly and the same way. Put photos in each frame so that even if you can't see it, others who have larger screens can!
8. If it looks good to you, save it. If not, don't blame me. Just kidding! Review these steps and try again. I'll do my best to answer any questions!
*It's always a good idea to save a copy of your template before playing with the code...just in case. You don't even want to know how many times I've gone all kung-fu on my HTML only to discover I did a bad, bad thing. Save it first so you can always return to Old Faithful if you get a little too carried away. :)
Here's what to do after adding your photos to this background:
1. Flatten the image and save it as a .jpeg- but be sure you adjust the image quality to be less than 1 megabyte. Anything 1.0 or higher won't display right.
2. Once it's saved, upload it to Photobucket, making sure that you've selected the 1 megabyte file size upload option.
3. In a new tab, log into your Blogger account and click on "Layout"
4. Now click on the tab that say "Edit HTML"
5. Scroll down in your code to where you see something like this:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
and replace the line I highlighted with this:
background:url(YOURLINKHERE) top center no-repeat;
6. Now, in your Photobucket account, copy the direct link to your customized background and paste it in the above code where it says YOURLINKHERE.
7. Select "Preview" to make sure everything looks right. Depending on the size of your monitor, some of the background may be cut off, but don't worry! It's impossible to size background images of this nature to fit everyone's screen perfectly and the same way. Put photos in each frame so that even if you can't see it, others who have larger screens can!
8. If it looks good to you, save it. If not, don't blame me. Just kidding! Review these steps and try again. I'll do my best to answer any questions!
*It's always a good idea to save a copy of your template before playing with the code...just in case. You don't even want to know how many times I've gone all kung-fu on my HTML only to discover I did a bad, bad thing. Save it first so you can always return to Old Faithful if you get a little too carried away. :)
Happy blogging!!!
Download
