I'm going to show you how to create your own magical disappearing nav bar. It will only be visible when you scroll over it with your cursor, as you can see demonstrated on this blog. Now you see it, now you don't. :) Cool, right?
- First, log into your Blogger account and go to your Layout/Page Elements page.
- Now click on the tab that says "Add a Gadget"
- A pop-up box will appear and you will click on the "HTML/JavaScript" button
- Now, copy and paste the code below in the blank text box and click "Save"
<!-- DROPDOWN NAVBAR -->
<!-- stylesheet for FF2, Op9, IE7 (strict mode) -->
<style type="text/css">
#navbar {
display:inline;
width:100%;
position:absolute;
background-color:transparent;
top:-30px;
left:0px;
height:60px;
z-index:999999;
}
#navbar:hover{
top:0px;
height:30px;
}
</style>
<!-- stylesheet for IE6 and lower -->
<!-- (not supporting element:hover) -->
<!-- first, unhide the navbar through css -->
<!-- second, hide the navbar and mimic -->
<!-- the effect with javascript, if available -->
<!--[if lt IE 7]>
<style type="text/css">
#navbar {
height:30px;
top:0px;
}
</style>
<script type="text/javascript">
var navbar = document.getElementById('navbar');
if(navbar){
navbar.onmouseover = function(){
navbar.style.top = '0px';
navbar.style.height = '30px';
}
navbar.onmouseout = function(){
navbar.style.top = '-30px';
navbar.style.height = '60px';
}
if (navbar.captureEvents){
navbar.captureEvents(Event.MOUSEOVER);
navbar.captureEvents(Event.MOUSEOUT);
}
navbar.onmouseout();
}
</script>
<![endif]-->
<!-- end dropdown navbar -->
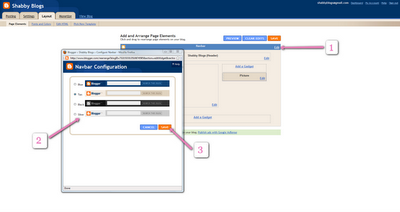
Just FYI for those of you who don't know... You can change the color of your navigation bar from your Layout/Page Elements page. Just click the "Edit" button, select your color, and then click "Save" as demonstrated below.