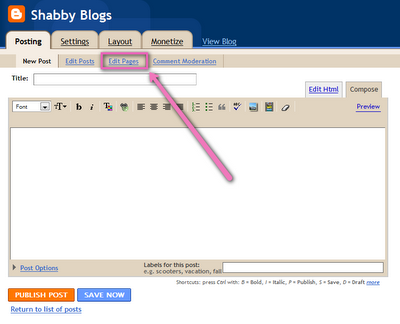
1. Log into your Blogger account and click on the "Posting" tab as if you are going to...you know...post something.
2. Click on "Edit Pages"

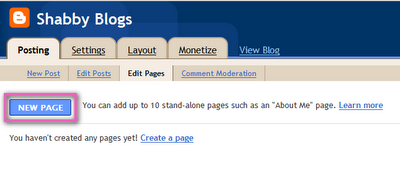
3. Now, click on the button that says "New Page." (FYI: You can create up to 10)
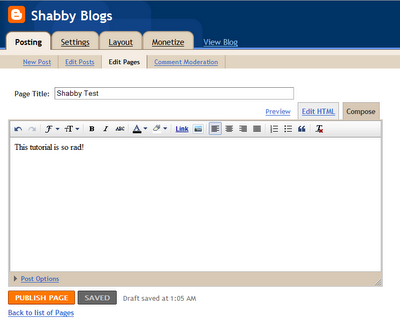
 4. Enter your page title and whatever else you'd like on that page. (It's very similar to a regular blog post.) When you are finished, click "Publish Page."
4. Enter your page title and whatever else you'd like on that page. (It's very similar to a regular blog post.) When you are finished, click "Publish Page."
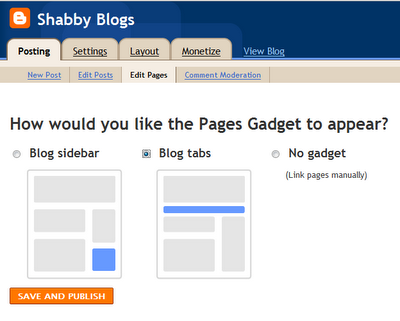
5. Now you get to pick where you want the links to your pages placed. Once selected, click on the spiffy "Save and Publish" button.
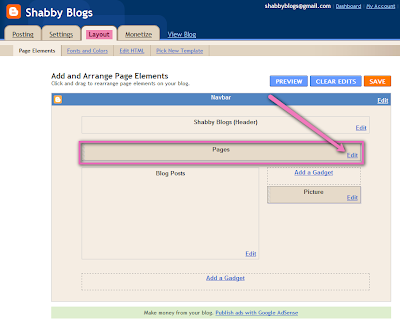
 You're done! That's it! (See? I told you it was totally easy.) I'll show you one more thing though. If you go to your Layout page, you'll now see the Pages Gadget. Click on "Edit."
You're done! That's it! (See? I told you it was totally easy.) I'll show you one more thing though. If you go to your Layout page, you'll now see the Pages Gadget. Click on "Edit."
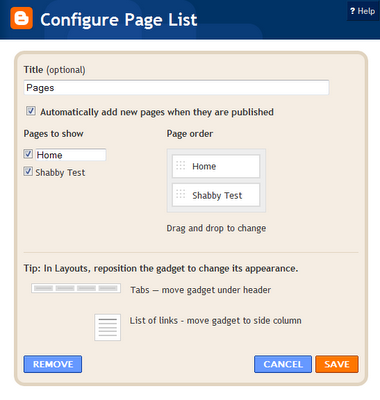
You'll now get a pop-up that allows you to rearrange the order in which your pages appear...if you'd like. Just thought I should show you how. :)

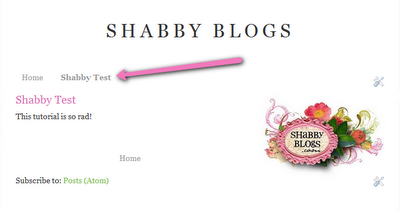
Here is what your new page(s) will look like on your blog...unless you chose to put the gadget on your sidebar, of course. Isn't that cool?

*If you were just thinking, "Yes Megan, that's cool...but why do I need that?" here are a few page ideas to get you started:
About
Contact
Links/Favorites
Photo Albums
Videos
Projects
Tutorials
Shop
Website
Disclaimer
Press
Giveaways
Polls
Advertise
Guest Book
FAQ's
Favorite Posts
I'm sure there are a gazillion other pages you could add that would be utterly brilliant, but that's what I came up with off the top of my head. Sadly, you can't link directly to an external url using this gadget, but I'll play around with it. Enough from me though. Go! Blog! Enjoy!
